Your toys, our sandbox
The new TypeScript Playground allows people to hook into the Playground and extend it in ways in which the TypeScript team don't expect.
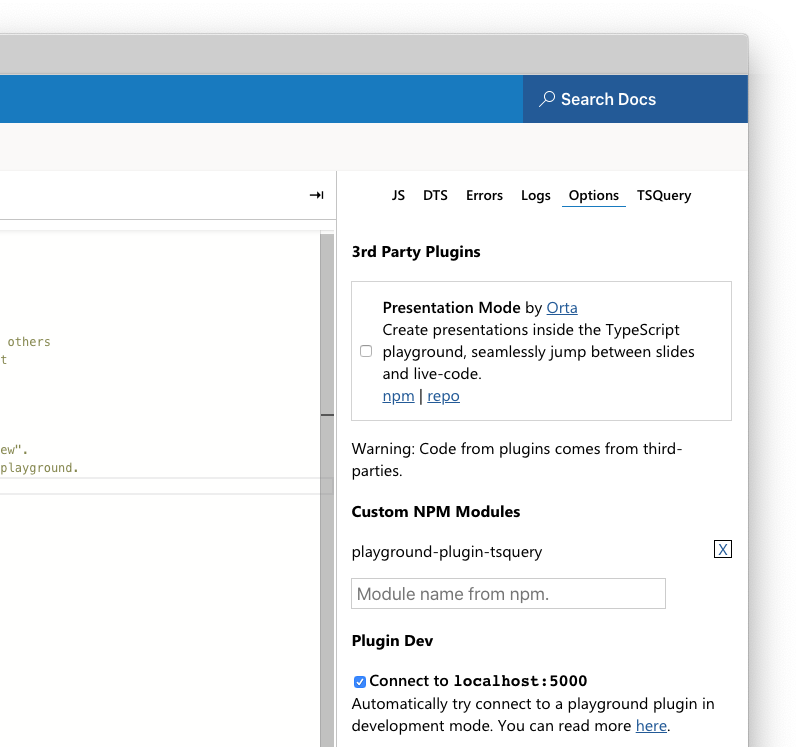
The sidebar of the Playground uses the same plugin infrastructure as external plugins, so you have the same level of access as the playground to build interesting projects.
Playground plugins use frameworks, you're free to inject them at runtime and use them if you need to - but the current plugins are built with the vanilla DOM APIs and TypeScript.
Getting started is easy, we have a plugin template, and the Playground has a dev-mode for hooking directly to your local server, so you don't need to run a copy of the TypeScript website to have a working development environment.
There is a complex reference plugin called Presentation Mode and a much simpler plugin for TSQuery which are available by default for you to investigate and understand.
If you have questions as you are working on your plugin, ask in the TypeScript Community Discord. When it is polished let us know and we can add it to the default registry - making it visible to everyone easily.